HTML中body标签中的相关标签有哪些
这篇文章给大家分享的是有关HTML中body标签中的相关标签有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
创新互联公司基于分布式IDC数据中心构建的平台为众多户提供服务器托管 四川大带宽租用 成都机柜租用 成都服务器租用。
列表标签 ul ol dl
列表标签分为三种:
无序列表 ul
有序列表 ol
定义列表 dl
无序列表< ul >, 无序列表中的每一项是 < li >
- 张三
- 李四
- 王五
效果:
注意:
li 不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
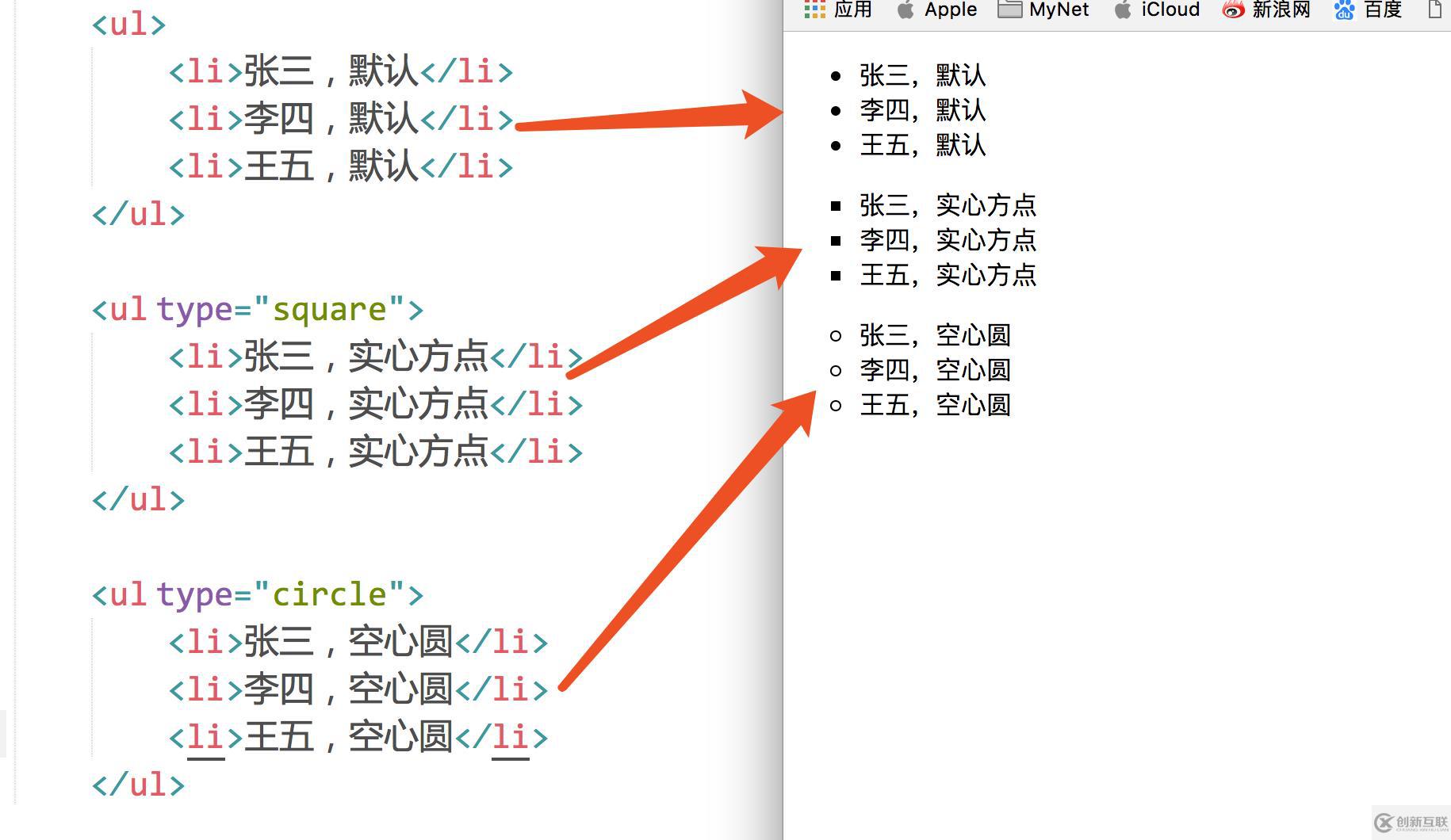
属性
type="属性值"。 属性值可以选:disc(实心圆点,默认),square(实心方点),circle(空心圆)
效果如下:
有序列表< ol >,里面的每一项是< li >
- 张三
- 李四
- 王五
效果:
属性:
type="属性值";属性值可以是:1,a,A,i,I; 结合start属性表示从几开始
定义列表< dl >
dl 没有属性。dl的子元素只能是 dt 和 dd
dt:列表的标题,这个标签是必须的
dd:列表的列表项,可以不写
备注:dt,dd只能在dl里面;dl里面只能有dt,dd
- 第一条规则
- 不准睡觉
- 不准交头接耳
- 不准下神
- 第二条规则
- 可以泡妞
- 可以找妹子
- 可以看mv
效果:
表格标签< table >
表格标签用< table >表示
一个表格
| 组成的。 所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。 < table >属性
< tr > 行一个表格就是一行一行组成的 属性
< td > 单元格属性
单元格的合并如果要将两个或多个单元格合并,则就要删掉其余单元格,只留一个单元格
< caption > 表格的标题。使用时和tr标签并列效果: 表单标签 < form >表单标签用< form >表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的,选择的 属性:
action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。 get提交和post提交的区别: POST方式: Enctype:
< input > 输入标签(文本框)用于接收用户输入 属性:
< select > 下拉列表选项< select >标签里面的每一项都用< option >表示,select是"选择",option是 < select >属性:
< option >属性:
效果: < textarea > 多行文本输入框text是"文本",area是"区域" 属性:
感谢各位的阅读!关于HTML中body标签中的相关标签有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧! 文章题目:HTML中body标签中的相关标签有哪些 当前路径:http://scfushun.com/article/jcdphi.html 其他资讯 |